Comments API
In all our components you can use three comment systems: Onis, Facebook and Disqus.

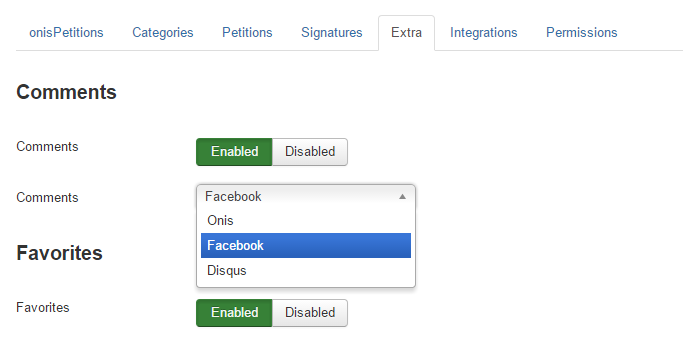
Preferences: list of available comment systems.
First thing to do is to make sure that comments are enabled and that one of the comment systems is selected. Below you can see how to use the comment systems.
Onis comments
This is the default comments system used in all our components and can be used by registered users.

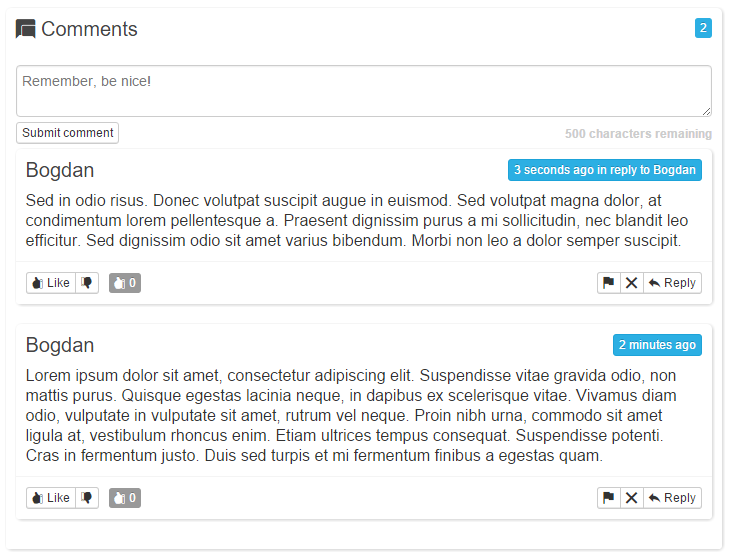
Onis comments, default style.
Users can use 500 characters for a comment and if it moderation of comments is enabled, administrator of the site can approve or not the comment. If it is approved and published other users can rate or report the comment. They can also reply with 500 characters. Administrator or the user who posted the comment can remove it. The comment is not actually removed, it is just unpublished and can be removed forever from the backend.
API example
jimport('oniscore.comment'); //import comments libraries
$commentsModel = onisCore::getModel('comments'); //get comments model
$comments = $commentsModel->comments($petition->id, 'petition', '1', CCOMPONENT);
$pagination = $commentsModel->getPagination();
$commentsHTML = onisComment::commentsHTML($petition->id, 'petition', $comments, $pagination, CCOMPONENT);How to use the model:
$commentsModel->comments($id = null, $item = null, $state = null, $component, $limit = null, $limitstart = null);- $id - unique, numerical item id;
- $item - unique item name;
- $state - comment state;
- $component - component name;
- $limit - number of comments to show;
- $limitstart - comment number to start from;
Generate the HTML code:
onisComment::commentsHTML($itemid, $item, $comments, $pagination = null, $component);
- $itemid - unique, numerical item id;
- $item - unique item name;
- $comments - comments list from model;
- $pagination - comments pagination from model;
- $component - component name;
You can change HTML code here:
components/component_name/templates/default/comments.onis.list.php
Backend

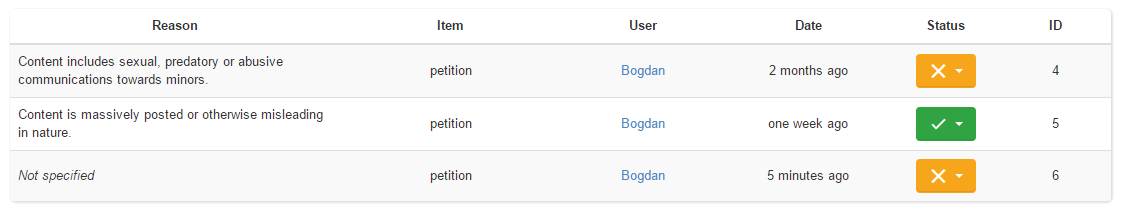
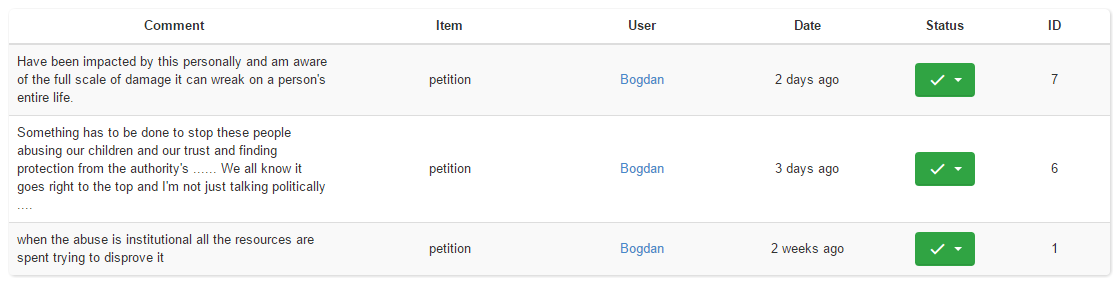
On the backend the administrator can see the list of comments for every component as long with some details of the comment.
- comment - text of the comment;
- item - name of the commented item;
- user - name of the user that commented the item;
- date - date when the item was commented;
- status - current status of the comment, can be under moderation(purple), published(green) or unpublished(orange) and also from here the comment can be removed(red);
- id - unique, numerical comment id;
Facebook comments
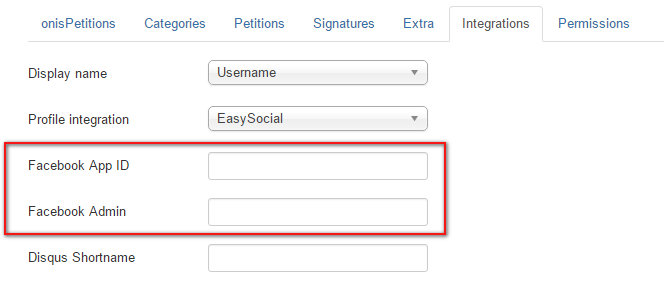
To use the Facebook comments you need an app ID, you can check here how to get it if you don`t have one yet. After you get your app ID you need to copy-paste it on the field from the backend. You can also add admins to moderate the comments, just write the Facebook user id on the field from backend.

Preferences: Facebook comments preferences.
You can find the Facebook comments Javascript here:
libraries/oniscore/comment.php
and HTML here:
components/component_name/templates/default/comments.facebook.list.php
In both these files you can edit the Facebook comments. You can find more settings and configurations tips on the official docs page.
Disqus comments
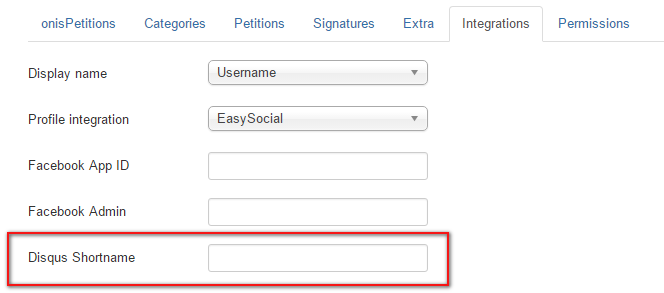
If you want to use the Disqus comments you need to register for an application here then create a new site here. After you created your new site on Disqus that will give you a new unique shortname, for example: shortdis.disqus.com, where shortdis is your shortname that you need to write in the field from the backend.

Preferences: Disqus comments preferences.
You can find more JavaScript variables on the official page and you can change them here:
components/component_name/templates/default/comments.facebook.list.php